今回はついに横方向におじさんが動きます。
おじさんの画像を追加
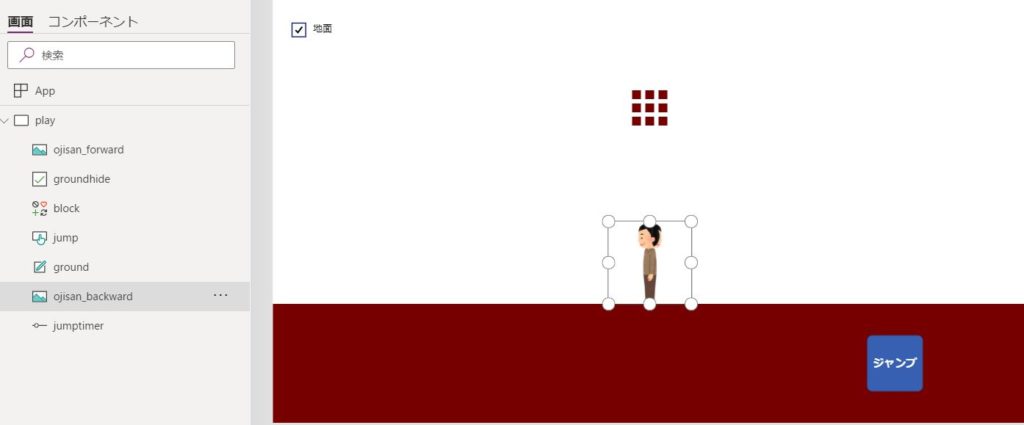
おじさんが前を見ているときと後ろを見ているときの画像を設定します。

おじさんが後ろを向いている時の画像を追加し、元あった前方向の画像の名前を変更しました。
おじさんが前を向いている時→ojisan_forward
おじさんが後ろを向いているとき→ojisan_backward
です。ojisan_backwardのX,Yはojisan_forward.X,ojisan_forward_.Yで同じ位置にくるようにします。
おじさんが前向きか後ろ向きかの判別
OnStartボタンに
Set(ojisan_direction,true)を追加します。trueが前向き、falseが後ろ向きです。
前向き、後ろ向きの画像それぞれのVisibleにojisan_direction,!ojisan_directionと入力します。これでおじさんが向いた方向によって画像を切り替えられるようになりました。
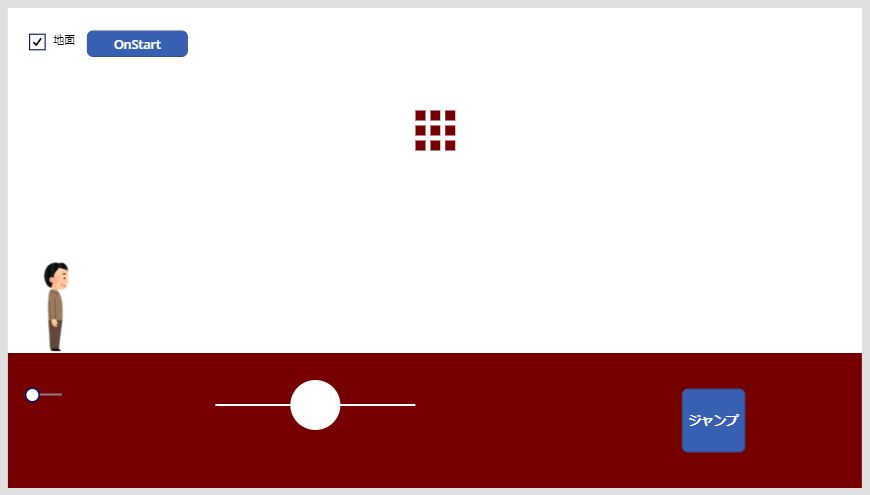
方向スライダーを設置

このように方向スライダーを2つ設置して、おじさんが向く方向を変えられるようにします。
小さい方のスライダー(directionslider)の最大値は1、最小値は-1にしておきます。
小さい方のスライダー(movetimer)には、繰り返し動作を与えます。
・Default
movet・OnChange
If(directionslider.Value=1,UpdateContext({movet:movet+0.01});Set(ojisan_direction,true),
// スライダーが1ならmovetを0.01増やし、おじさんを前に向ける
If(directionslider.Value=-1,UpdateContext({movet:movet-0.01}));Set(ojisan_direction,false),
// スライダーが-1なら、movetを0.01減らし、おじさんを後ろに向ける
If(directionslider.Value=0,Reset(movetimer))); // movetimerをリセットする
UpdateContext({X:movet*1000}) // movetを2000倍しておじさんの位置Xとするこれでおじさんが左右に動くようになりました。
directionsliderが0のときにmovetimerをリセットしないとうまく動きません。
設定したら、movetimerを隠しておきましょう。
ブロックのX方向の当たり判定
今のままだとすべてのX軸でブロックに当たっていることになっているので、ブロックの範囲を指定します。今回はとりあえず横方向の範囲だけ指定します。
jumptimerのOnChangeの以下の部分を書き換えます。
If(And(falling=false,ojisan_head<block.Y+block.Height,X+ojisan_forward.Width/2>652,
X+ojisan_forward.Width/2<716),UpdateContext({jumping:false}))
// 上昇している時にブロックにぶつかると通常のジャンプではないと判断Xに+ojisan_forward.Width/2することを忘れずに!
今はとりあえず数値で範囲指定しています。
動作させてみる
最後に、実際に動かします。
このように移動、移動しながらのジャンプがしっかりとできています。
次回は壁を設定しようと思います。おじさんが動くか壁が動くかは検討中です…